Documentation
Generating the doc
The approach we have adopted rely on VitePress to generate the static web site
Install VitePress
You first need to install vitepress:
$yarn add -D vitepressAnd then add the documentation generation scripts to the package.json file:
"scripts": {
"dev": "vitepress dev",
"build": "vitepress build",
"preview": "vitepress preview"
}Create the following directory structure to store the VuePress stuff:
docs/
|_ .vitepress/
| |_ config.mjs
|_ package.json
|_ index.md
|.....vitepressstores the VitePress configuration.index.mdis the entry point of your documentation.package.jsonis the Node.js entry point to build the documentation. The file must have the following content:
{
"name": "docs",
"type": "module",
"scripts": {
"dev": "vitepress dev",
"build": "vitepress build",
"preview": "vitepress preview"
},
"devDependencies": {
"keycloak-js": "^23.0.4",
"lodash": "^4.17.21",
"mermaid": "^10.8.0",
"moment": "^2.30.1",
"quasar": "^2.14.3",
"vitepress": "^1.0.0-rc.40",
"vitepress-plugin-mermaid": "^2.0.16",
"vitepress-theme-kalisio": "https://github.com/kalisio/vitepress-theme-kalisio"
}
}TIP
The structure follows the VitePress directory structure and more information can be found here
Configure VitePress
Edit the config.mjs to configure VitePress. We usually have this kind of configuration:
import { defineConfig } from 'vitepress'
import { withMermaid } from 'vitepress-plugin-mermaid'
export default withMermaid(
defineConfig({
base: '/kdk/',
title: 'KDK',
description: 'The Kalisio Development Kit',
ignoreDeadLinks: true,
head: [
['link', { href: 'https://cdnjs.cloudflare.com/ajax/libs/line-awesome/1.3.0/line-awesome/css/line-awesome.min.css', rel: 'stylesheet' }],
['link', { rel: 'icon', href: 'https://s3.eu-central-1.amazonaws.com/kalisioscope/kdk/kdk-icon-color-2048x2048.png' }]
],
themeConfig: {
logo: 'https://s3.eu-central-1.amazonaws.com/kalisioscope/kdk/kdk-icon-color-2048x2048.png',
jwt: 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhdWQiOiJkZXYua2FsaXNpby54eXoiLCJpc3MiOiJrYWxpc2lvIn0.CGvJwPPkuiFvNzo3zUBb-_vwD0CKbUfm7w7TkCY-Ts4',
socialLinks: [{ icon: 'github', link: 'https://github.com/kalisio/kano' }],
nav: [
{ text: 'About', link: '/about/introduction' },
{ text: 'Guides', link: '/guides/introduction' },
{ text: 'Architecture', link: '/architecture/introduction' },
{ text: 'API', link: '/api/introduction' },
{ text: 'Tips', link: '/tips/introduction' },
{ text: 'Tools', link: '/tools/introduction' }
],
sidebar: {
'/about/': getAboutSidebar(),
'/guides/': getGuidesSidebar(),
'/architecture/': getArchitectureSidebar(),
'/api/': getAPISidebar(),
'/tips/': getTipsSidebar(),
'/tools/': getToolsSidebar()
},
trustLogos: [
{ imageLink: 'https://s3.eu-central-1.amazonaws.com/kalisioscope/assets/logos/airbus.png', link: 'https://www.airbus.com/' },
{ imageLink: 'https://s3.eu-central-1.amazonaws.com/kalisioscope/assets/logos/irsn.png', link: 'https://www.irsn.fr/' }
],
footer: {
copyright: 'MIT Licensed | Copyright © 2017-20xx Kalisio'
}
},
vite: {
optimizeDeps: {
include: ['keycloak-js', 'lodash'],
},
ssr: {
noExternal: ['vitepress-theme-kalisio']
}
}
})
)
function getAboutSidebar () {
return [
{ text: 'About', link: '/about/introduction' },
{ text: 'Roadmap', link: '/about/roadmap' },
{ text: 'Contributing', link: '/about/contributing' },
{ text: 'License', link: '/about/license' },
{ text: 'Contact', link: '/about/contact' }
]
}
function getGuidesSidebar () {
return [
{ text: 'Guides', link: '/guides/introduction' },
{ text: 'The Basics', collapsed: true, items: [{ text: 'Introduction to KDK', link: '/guides/basics/introduction' }]},
{
text: 'Development',
collapsed: true,
items: [
{ text: 'Setup your environment', link: '/guides/development/setup' },
{ text: 'Develop with KDK', link: '/guides/development/develop' },
{ text: 'Testing with KDK', link: '/guides/development/test' },
{ text: 'Configure your app', link: '/guides/development/configure' },
{ text: 'Deploy your app', link: '/guides/development/deploy' },
{ text: 'Publish with KDK', link: '/guides/development/publish' }
]
},
{
text: 'Howtos',
collapsed: true,
items: [
{ text: 'Create a service', link: '/guides/howtos/create-service' },
{ text: 'Distribute a service', link: '/guides/howtos/distribute-service' },
{ text: 'Manage permissions', link: '/guides/howtos/manage-permissions' },
{ text: 'Manage collection', link: '/guides/howtos/manage-collection' },
{ text: 'Connect to a planet', link: '/guides/howtos/connect-planet' }
]
},
]
}
function getArchitectureSidebar () {
return [
{ text: 'Architecture', link: '/architecture/introduction' },
{ text: 'Main concepts', link: '/architecture/main-concepts' },
{ text: 'Global architecture', link: '/architecture/global-architecture' },
{ text: 'Component view', link: '/architecture/component-view' },
{ text: 'Data model-oriented view of the architecture', link: '/architecture/data-model-view' }
]
}
function getAPISidebar () {
return [
{ text: 'API', link: '/api/introduction' },
{
text: 'core',
collapsed: true,
items: [
{ text: 'Overview', link: '/api/core/introduction' },
{ text: 'Application', link: '/api/core/application' },
{ text: 'Services', link: '/api/core/services' },
{ text: 'Hooks', link: '/api/core/hooks' },
{ text: 'Components', link: '/api/core/components' },
{ text: 'Mixins', link: '/api/core/mixins' },
{ text: 'Composables', link: '/api/core/composables' }
]
},
{
text: 'map',
collapsed: true,
items: [
{ text: 'Overview', link: '/api/map/introduction' },
{ text: 'Services', link: '/api/map/services' },
{ text: 'Hooks', link: '/api/map/hooks' },
{ text: 'Components', link: '/api/map/components' },
{ text: 'Mixins', link: '/api/map/mixins' },
{ text: 'Map Mixins', link: '/api/map/map-mixins' },
{ text: 'Globe Mixins', link: '/api/map/globe-mixins' },
{ text: 'Composables', link: '/api/map/composables' }
]
}
]
}
function getTipsSidebar () {
return [
{ text: 'Tips', link: '/tips/introduction' },
{ text: 'Application development', link: '/tips/app-development' },
{ text: 'Mobile configuration', link: '/tips/mobile-configuration' }
]
}
function getToolsSidebar () {
return [
{ text: 'Tools', link: '/tools/introduction' },
{ text: 'Command-line tools', link: '/tools/cli' },
{ text: 'Browser-based tools', link: '/tools/browsers' },
{ text: 'Documentation', link: '/tools/documentation' },
{ text: 'Infrastructure', link: '/tools/infrastructure' }
]
}Write the documentation
Here are few tips to know when writing the documentation:
- Pages structure: the pages should match the navigation structure you have defined in the
config.jsfile. - Handling assets: you can simply refer to the asset using relative URLs. Please refer to the Asset Handling page to know more.
- Take advantage of Markdown extensions
Deploy the documentation to the gh-pages
Add the following lines to your .travis.yml file:
- stage: DOCS
language: node_js
node_js:
- '8'
install: true
script:
- cd docs && yarn install && yarn build
deploy:
provider: pages
local-dir: docs/.vitepress/dist
skip-cleanup: true
github-token: $GITHUB_TOKEN
keep-history: true
on:
branch: masterTIP
You must set the secure variable GITHUB_TOKEN in your Travis CI project settings
Working with diagrams
We use two distinct tools to work with diagrams:
- draw.io] a complete editor to create well known diagrams
- mermaid which allows you to generate diagrams from a simple text definition. We mainly use mermaid to create the hooks diagrams.
To be able to include the diagrams within the documentation, we adopted the following methodology:
Draw.io
- make it with draw.io and store it in this folder
- export it as SVG/PNG in the root assets folder
- reference it in the documentation using a link like this

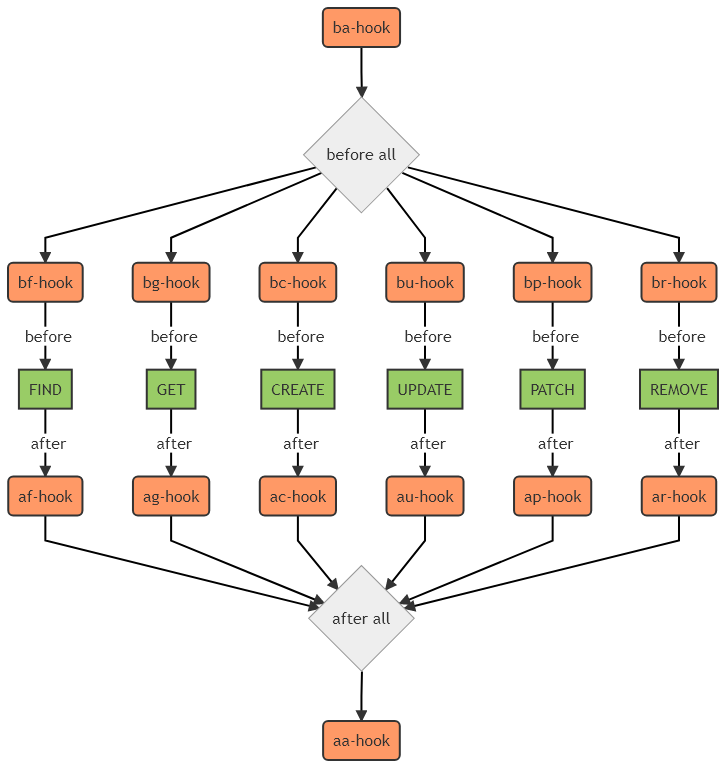
mermaid
- install the mermaid CLI
- start from the hooks diagram template file
- output the SVG/PNG file in the root assets folder using
mmdc -i ./my-hooks-diagram.mmd -t neutral -b transparent -o my-hooks-diagram.svg - reference it in the documentation using a link like this

The template looks like this: