API
These sections details the available external (i.e. REST/Websocket) as well as the internal (i.e. Classes/Functions) API within each module of the KDK. If you'd like to check the detailed API of a given module please select it in the menu.
Modules are published under the
@kalisionamespace in NPM, e.g.kdkNPM package is named@kalisio/kdk
Each submodule, e.g. core, is internally broken into 3 different parts.
- client API (
clientfolder in submodule folder) to be used within the browser and imported like this:
import { xxx } from '@kalisio/kdk/core.client'
- common API (
commonfolder in submodule folder) to be used within the browser or NodeJS and imported like this:
import { xxx } from '@kalisio/kdk/core.common'
- backend API (all other files in submodule folder) to be used within NodeJS and imported like this:
import { xxx } from '@kalisio/kdk/core.api'
Services
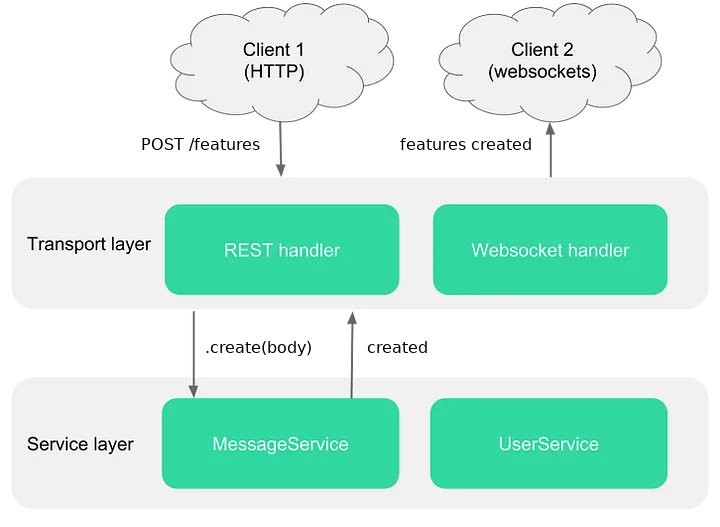
On the client/server side each service API is exposed using the Feathers isomorphic API and the Feathers common database query API. Although only web sockets are usually used on the client side, both the REST and the Socket interfaces are configured.

KDK usually exposes the available items of a service (e.g. users) through the items (e.g. users) service. For example you can request the available users like this on the client side:
let response = await api.getService('users').find({})
response.data.forEach(user => {
// Do something with the current user
})Depending on the permissions set on the user by the application he might not have access to all items of the service.
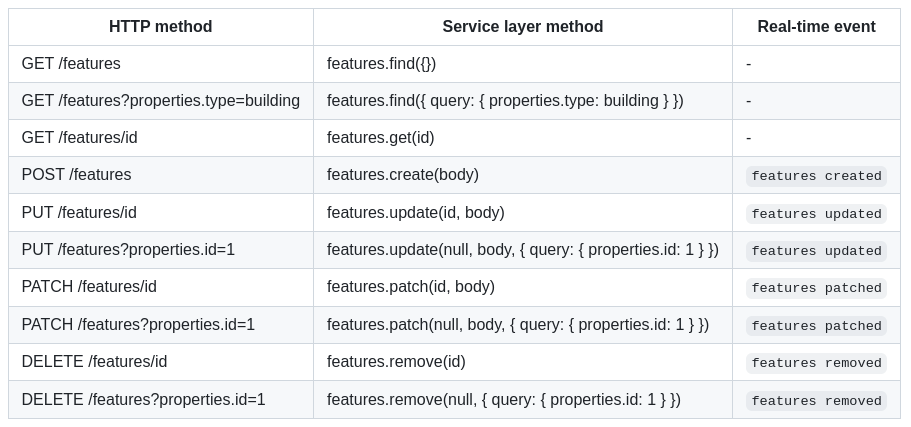
The following table illustrates the correspondance between REST operations, service methods and real-time events:

Hooks
KDK modules provide a collection of hooks to be used by modules or client applications. They often rely on Feathers common hooks.
Hooks are the main way to introduce business logic into applications and modules so we recommend to understand them well first before reading this.
Each service can include a set of internal hooks, i.e. hooks required to make the service work. They are built-in with the service and cannot usually be removed.
Each module then exposes a set of external hooks you can use to extend the capabilities of your application. They are not built-in with the services and are usually added or removed on-demand by your application. The main reason is that you must have control over the order of execution when mixing different hooks to best fit your application logic and avoid any side effect.
We try to organise hooks in different categories:
- query for hooks targetting the processing of input query
- data model for hooks targetting the processing of output data
- logs for hooks targetting logging features
- service for hooks targetting generic service setup
- schemas for hooks targetting validation schemas
Others hooks are usually service-centric and so attached to the target service.
Client
KDK modules provide a collection of reusable mixins, composables and components to be used by modules or applications.
Mixins are a flexible way to distribute reusable functionalities for Vue components. A mixin object can contain any component options. When a component uses a mixin, all options in the mixin will be "mixed" into the component's own options. Composables are functions that leverage Vue 3’s Composition API to encapsulate and reuse stateful logic. You can nest them to compose complex logic using small, isolated units, similar to how you compose an entire application using components.
Although .vue single file components are stored at the module level to ensure synchronized configuration management with backend code they are not "processed" within. Instead, the application processes them directly using WebPack dynamic imports.
WARNING
Single component files are temporarily copied into the application folder during the build process, in development mode they are directly imported from (linked) modules using hot reload.
Testing
You will find here a collection of ready-to-go REST requests to test the API with the great POSTMAN tool. Simply download it and import it in your POSTMAN installation.
You should do the following:
- make your application run (the collection is configured for default dev port
8080but you can easily switch to8081for production mode for instance or any other) - use the authenticate request with a registered user e-mail/password to retrieve an authorization token
- set this token in the header of other requests in order to be authorized to perform the request
- renew your token when expired (step 2)